Hogyan kódoljunk felhasználóbarát hibaüzeneteket?

Korábbi cikkeinkben már ejtettünk néhány szót a bugok fajtáiról, kihatásukról, érdekes esetekről és a tesztelés fontosságáról, valamint felhívtuk a figyelmet néhány tipikus fejlesztői hibára is (amiket egyébként nem feltétlenül csak a kezdő programozók követnek el előszeretettel.)
A hibaüzenetek azonban nem csak a fejlesztői munka során kerülhetnek elő. Vagyis nem csak az a hibaüzenet létezik, amivel a programozó találkozhat kódolás közben.
Kiemelten fontos szerepet töltenek be UX (felhasználói élmény) szempontból is, vagyis, amikor arról van szó, hogy a fejlesztendő app részeként hogyan kódoljunk felhasználóbarát hibaüzeneteket. A nap végén ugyanis mindig egyetlen dolog fog számítani: a végfelhasználó szereti használni az alkalmazásunkat / weboldalunkat, vagy nem. Ennek pedig elengedhetetlen kellékei a jól megfogalmazott hibaüzenetek.
Lássuk hát, miért és hogyan érdemes értelmezhető (vagy úgy is mondhatnánk, hogy „hülyebiztos”) hibaüzenetet létrehozni.
Mi a szerepe a jól megfogalmazott hibaüzeneteknek?
Egy tökéletes világban, ahol a programunk pontosan azt csinálja, amit kell és a végfelhasználó pontosan úgy használja azt, ahogy elrendeltetett, fel sem merülne ez a kérdés. A világ azonban – mint ahogy feltehetőleg a kódunk sem – nem tökéletes és előbb-utóbb a felhasználó úgyis hibába fog ütközni. Ezek a teljesség igénye nélkül például a következőkből adódhatnak: sikertelen validáció, szerveroldali hiba, hibás kód. De létezhetnek akár olyan „Loch Ness-i szörny” típusú bugok is, amiket nem is lehet reprodukálni, vagy mindössze csak egy ember látta őket. Amikor pedig ezek bekövetkeznek, az ügyfél felé való kommunikáció alakulhat jól, rosszul és még rosszabbul.
Nézzünk példát egy rossz kommunikációra
„Hupsz! Valami nincs rendben, gyere vissza később.”
Ez egy általános hibajelentés, értelmes információt nélkül, ami a felhasználóban a tehetetlenség érzését kelti. Ha nem tudják befejezni a műveletet és ilyen hibaüzenetet kapnak, nem fogják tudni tehetnek-e egyáltalán valamit annak érdekében, hogy meg tudják oldani a problémát. Tipikusan ilyen eset például telefonszám kitöltésnél, amikor a formunk csak „+36...” kezdetű értéket tud befogadni, de a felhasználó „06...”-tal próbálkozik. Ilyen esetekben az ügyfél is egyszerűen el tudná hárítani a hibát az ügyfélszolgálat felesleges zaklatása nélkül, ha tudná mit kell tennie.
Nézzünk példát egy még rosszabb kommunikációra
„Error 10x29183: line 26: error mapping Object -> Int32.”
Az ilyen „absztraktnak” tűnő hibaüzeneteknek véletlenül sem szabad a felhasználók szeme elé kerülniük. Egyrészt mert számukra ez végtelenül ijesztő és olyan gyorsan zárják majd be az appot, hogy meglepődni se lesz idejük. Másrészt mert ezek az üzenetek fejlesztői szempontból sem biztonságosak. Ugyanis információt szolgáltatnak az adatbázisunkról és/ vagy a leprogramozott kódunkról és nem biztos, hogy ezeket az üzeneteket csak hozzá nem értő szemek vizslatják, ami könnyen vezethet akár hacker-támadáshoz is.
Ahhoz, hogy minőségi szolgáltatást tudjunk nyújtani, a hibaüzeneteinknek emberinek és szolgáltatásorientáltnak kell tűnniük. És nem mellesleg a hibaelhárításban is sokat segít, ha a felhasználó pontosan meg tudja fogalmazni milyen problémába ütközött.
Lássunk példát egy jól sikerült hibaüzenetre
Az alábbi hibaüzenetet egy külföldön élő magyar állampolgár kapta regisztrációja során:
„Adatainak frissítése közben az alábbi hibába ütköztünk: a megadott cím nem található Magyarországon. Kérjük forduljon ügyfélszolgálatunkhoz a probléma elhárításának érdekében. A kellemetlenségért szíves elnézését kérjük.”
Ugye, hogy mennyivel másabb egy ilyen megfogalmazás?
Jon Yablonski A UX törvényei című könyvében leír egy pszichológiai koncepciót, amelyet „csúcs-vég szabálynak” (Peak-End Rule) nevez: „Az emberek egy élményt nagyrészt az alapján ítélnek meg, hogy hogyan érezték magukat a csúcspontján és a végén, nem pedig az élmény minden pillanatának teljes összessége alapján.”
Ebből kiindulva, ha egy elakadt felhasználóból végül frusztrált felhasználó válik, jóval nagyobb eséllyel zárja be az appot / weboldalt, sőt rosszabb esetben még negatív visszajelzést is ad. A jól megfogalmazott hibaüzenetek ennek megelőzésében játszanak nagy szerepet azáltal, hogy segítenek ellensúlyozni a frusztrációt.
Mitől és hogyan lesz egy hibaüzenet felhasználóbarát?
Meglepő módon egy felhasználóbarát hibaüzenetet sokkal könnyebb összehozni, mint elsőre gondolnánk, ugyanis mindössze néhány szempontnak kell megfelelniük:
- Világosan adja a felhasználó értésére, hogy probléma van.
- Magyarázza el, hogy mi a probléma.
- Ha lehetséges, adjon megoldási javaslatot annak érdekében, hogy a felhasználó befejezhesse a folyamatot, vagy
- Mutassa meg, hogy hová fordulhat segítségért.
- Kommunikáljon úgy, hogy a lehető legkellemesebbé tegye körülményeket.
Ez volt az elméleti része annak, hogyan hozzunk létre felhasználóbarát hibaüzenetet.
Alább pedig egy egyszerű gyakorlati példát hozunk hibaüzenetek létrehozásához, amit akár ki is próbálhatsz és alkalmazhatsz a fentebbi szempontok alapján:
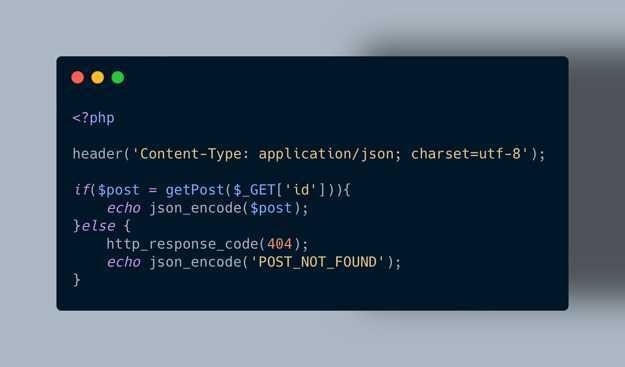
Backend szerver:

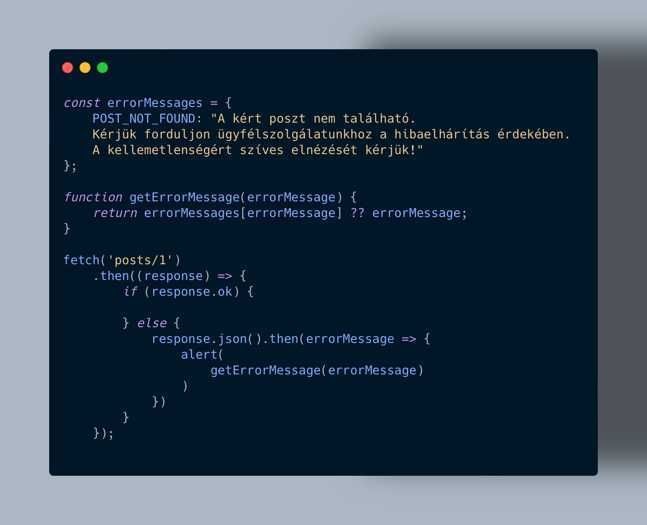
Frontend:

- Létrehozunk egy tömböt, amely egyfajta hibakód szótárként funkcionál és felvesszük az összes előforduló hibalehetőséget.
- Lekérdezzük a kívánt posztot a szerverről.
- Megvizsgáljuk, hogy a szervertől kapott válasz rendben van-e, vagy hibával tért vissza.
- Amennyiben a szerver nem találja a posztot, visszatér egy 404-es http kóddal és egy POST_NOT_FOUND hibaüzenettel.
- Kikeressük az 1. pontban létrehozott hibakód szótár alapján a megfelelő felhasználóbarát üzenetet. (Amennyiben nincs megfelelő érték, úgy az eredeti backend-es hibaüzenet jelenik majd meg.)
- Megjelenítjük a hibaüzenetet a felhasználónak.
Reméljük, hasznosnak találtad tippjeinkket és ha szívesen olvasnál további IT jellegű írásokat is, informatika témájú cikkeink listáját a linkre kattintva tekintheted meg.
Ha pedig tanulásba fognál és képzések érdekelnek, az alábbiakat ajánljuk figyelmedbe:
Webfejlesztő
Webszerkesztés alapjai
Junior frontend fejlesztő
Junior Java backend fejlesztő
Junior szoftvertesztelő
Junior rendszerüzemeltető
A cikk forrása: freeCodeCamp