
Mi a Bootstrap?
Mi a Bootstrap?
...avagy közérthetően a Bootstrap keretrendszerről
Ezt az oldalt azoknak szánjuk, akik számára teljesen új a frontend fejlesztés és azon belül a Bootstrap.
Elsősorban az érthetőségre törekszünk. Ezen az oldalon nem technikai ismereteket szeretnénk átadni, hanem a frontend fejlesztés területén teljesen járatlanok számára szeretnénk nagyon egyszerűen bemutatni a frontend fejlesztés egyik fontos eszközét.
Ha azon gondolkodsz, hogy esetleg érdekel a frontend fejlesztő képzés, érdemes tovább olvasni.
Mi a Bootstrap?
A Bootstrap egy ingyenes, ún. nyílt forráskódú frontend-fejlesztési keretrendszer weboldalak és webes alkalmazások felhasználók által látható területeinek készítéséhez.

Nézzük először a fenti mondatban használt (talán még ismeretlen) fogalmakat.
Keretrendszer
Egy keretrendszer mindig egy előre létrehozott, “építőkockákból” álló rendszer. Arra szolgál, hogy a fejlesztőnek ne kelljen minden egyes apró elemet vagy forráskód részletet a nulláról létrehoznia, hanem a rendelkezésre álló építőkockákból sokkal gyorsabban és könnyebben dolgozhasson. Ezek az építőkockák mindig az adott témában előforduló legtipikusabb elemeket tartalmazzák.
Minden területnek megvannak a saját keretrendszerei, akár webdesign-ról, akár programozásról legyen szó. A Bootstrap egy weboldal látható elemeinek gyorsabb felépítésében segít.
Fontos:
Egy keretrendszert csak az tud használni, aki az adott területet (pl. HTML, CSS, JS, stb.) már amúgy is jól ismeri. Vagyis anélkül, hogy jól ismernénk a HTML-t, CSS-t, JS-t, nem tudjuk a Bootstrap-et használni. Ugyanez igaz bármely más keretrendszer használatára is.
Nyílt forráskód
A “nyílt forráskód” azt jelenti, hogy egy szoftver (vagy rendszer) ingyenes, bárki által szabadon felhasználható, megismerhető és módosítható.
Vagyis a Bootstrap - sok más frontend-fejlesztési keretrendszerhez hasonlóan - arra szolgál, hogy egy mobileszköz-kompatibilis weboldalt előre létrehozott elemekből gyorsan fel tudjunk építeni.
Fontos tudni, hogy hiába van a Bootstrap-ben sok előre elkészített weboldal elem: Ezeket a gyakorlatban szinte mindig kisebb-nagyobb mértékben módosítani kell azért, hogy
- Pontosan úgy működjön, ahogyan szeretnénk,
- Pontosan úgy nézzen ki a weboldal, ahogyan a látványt a web designer megtervezte.
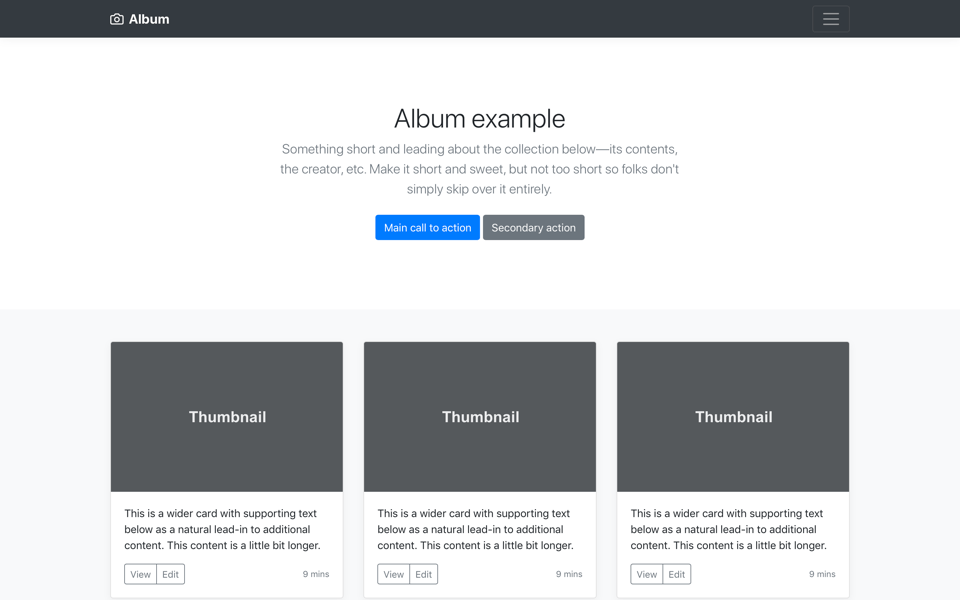
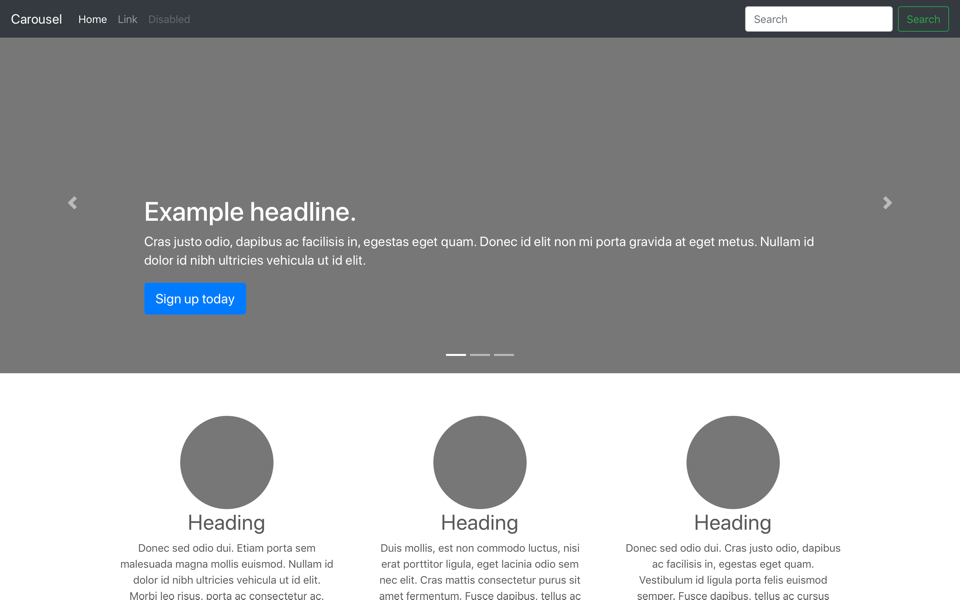
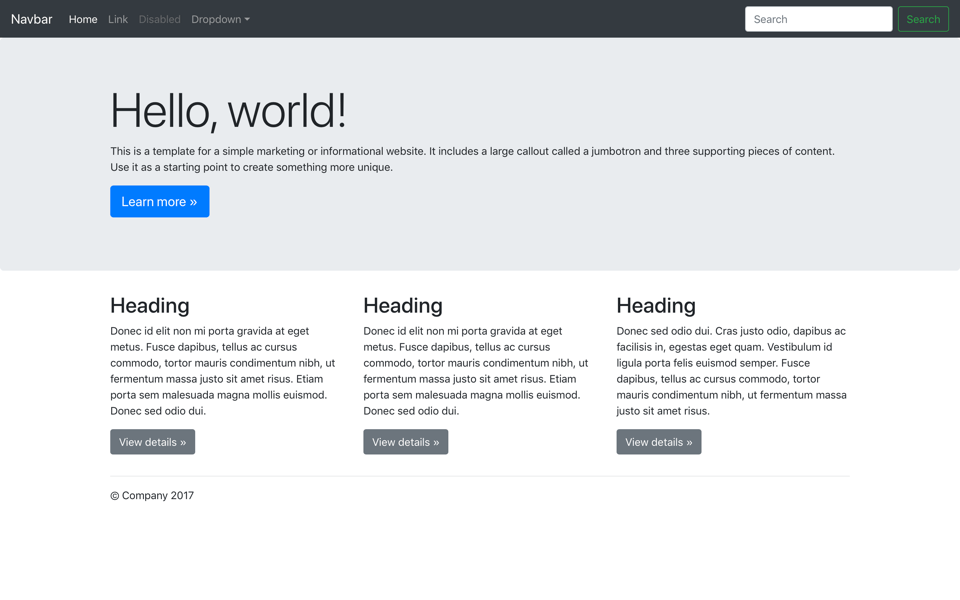
Egy “alap” Bootstrap weboldal látványa rendkívül egyszerű, sablonos, “unalmas”, ezért mindig sok munka van vele annak érdekében, hogy az elképzeléseknek megfelelően nézzen ki és működjön a weboldal.
Így néznek pl. ki az alap Bootstrap oldalak:



Miért használ egy frontend fejlesztő úgynevezett CSS keretrendszereket?
Ahogyan korábban írtuk, egy keretrendszer megkönnyíti a fejlesztő munkáját. Keretrendszer használata nélkül a frontend fejlesztőnek sok órát kellene eltölteni azzal, hogy felépíti a mobilkompatibilis (más néven: reszponzív) weboldal elemeit.
Egy reszponzív weboldalnak jól kell működnie minden eszközön. Gondoljunk csak bele, hogy mennyi féle képernyőméretet és webböngészőt használnak egy weboldal látogatói. A sokszáz (vagy talán sokezer?) változat mindegyikén a weboldalnak jól kell működnie. Ha egy frontend fejlesztőnek mindig elölről kellene létrehoznia egy olyan weboldalt, amely a sokszáz lehetséges képernyőn és böngészőben jól, mindig az adott képernyőhöz igazodva, kifogástalanul működik, akkor idejének 95%-a az alapok felépítésével telne.
Ebben segít egy olyan CSS keretrendszer, mint a Bootstrap.
Milyen más CSS keretrendszerek léteznek a frontend fejlesztők számára?
További CSS keretrendszerek például:
- Tailwind CSS
- Foundation
- Bulma
- Skeleton
Miért a Bootstrap-et oktatjuk a frontend fejlesztő képzés keretében?
A Bootstrap az egyik legelterjedtebb és legprofesszionálisabb CSS keretrendszer. Célszerű ezt megtanulni, mert a legnagyobb valószínűséggel ezzel fognak hallgatóink találkozni a munkájuk során.
...és pl. így néznek ki a módosított, "megdizájnolt" Bootstrap oldalak:



Ha a Bootstrap egy “kész” rendszer, hogyan lesz mégis egy weboldal teljesen egyedi?
A Bootstrap csak egy alapot ad. Mivel viszont nyílt forráskódú rendszer, ezért minden eleme módosítható. Sőt, ha olyan látványelemre vagy működésre van szükség, amely nincs benne az alap Bootstrap rendszerben, akkor azt a fejlesztő "hozzá tudja tenni" vagy egy meglévő elemet módosítani tud a cél érdekében.
Így lehet egy unalmas és sablonos Bootstrap alaprendszerből egy teljesen egyedi és látványos weboldalt felépíteni - a megfelelő szaktudás birtokában.
Ha érdekel a frontend fejlesztő szakma, nézd meg Frontend fejlesztő képzésünket. Ha úgy érzed, hogy a programozás mélyebben is érdekel, akkor érdemes Java fejlesztő képzésünk oldalára látogatnod.