Reszponzív képek "problémája"

Írásainkat olyan, az informatika iránt érdeklődőknek szánjuk, akik egyelőre még szinte semmit vagy csak nagyon keveset tudnak az IT, weboldal készítés, internet, hálózatok, programozás, stb. világáról. Az általunk használt szavak, kifejezések és magyarázatok a nem szakmabelieknek szólnak. Cserébe közérthetően szeretnénk bemutatni az informatika különböző területeit és fogalmait.
Olyan, a való életben számtalanszor előforduló problémát mutatunk be, amelyről általában kevés szó esik. A probléma megismerése leendő frontend fejlesztők, de még esetleges leendő honlaptulajdonosok számára is egyaránt tanulságos lehet.
A mai trendeknek megfelelően számos weboldal nyitóoldalán találkozhatunk széles, a teljes képernyő szélességét betöltő képpel / fotóval. Szintén általános megoldás, hogy erre a képre szöveget, szlogent ír a honlap tulajdonosa.
Az is évek óta természetes már, hogy a weboldalnak “reszponzívnak” kell lennie. Vagyis attól függően kell “igazítani” az elemeket (képeket, szövegeket és mindezek elrendezését), hogy éppen milyen eszközön (laptop, tablet, mobiltelefon) nézzük az adott weboldalt.
Egy frontend fejlesztő számára ez nem probléma - technikailag könnyedén megoldja, mert pl. a Bootstrap keretrendszerben elég azt az “utasítást” adni a háttérkép számára, hogy töltse be a teljes képernyőt. (Ehhez persze ismerni kell az ún. CSS használatát. Junior frontend fejlesztő képzésünknek ez is része.)
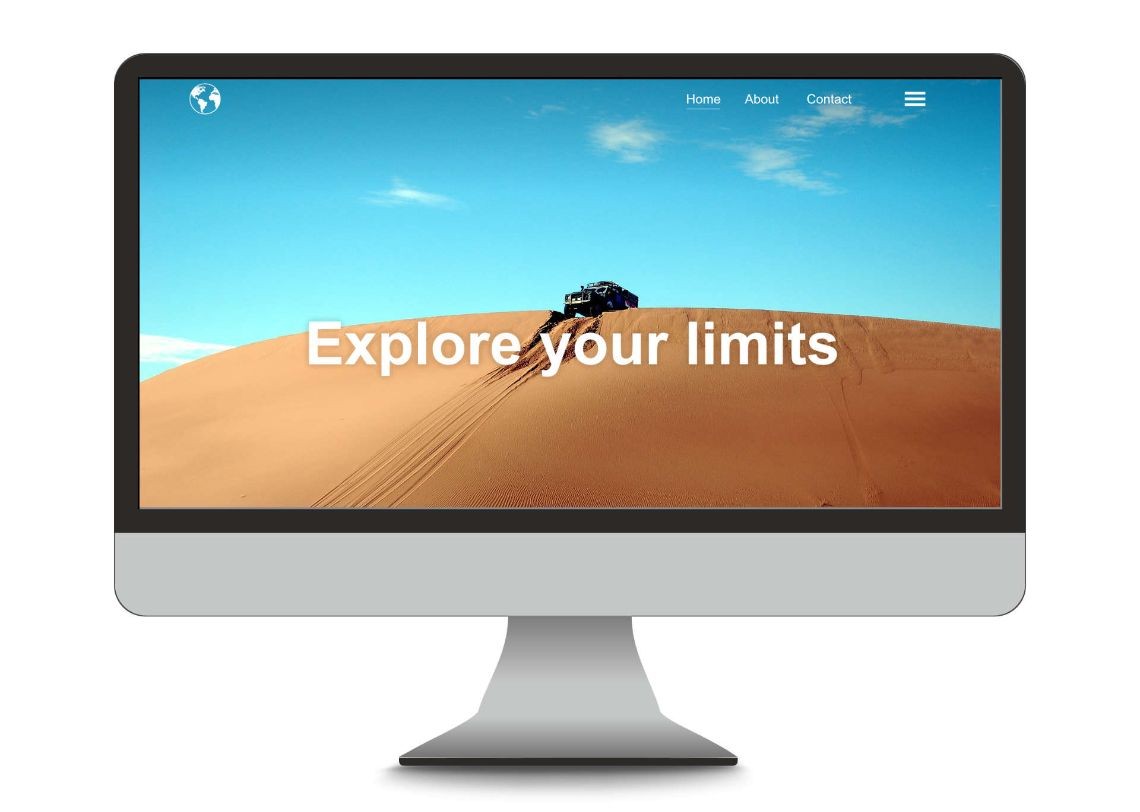
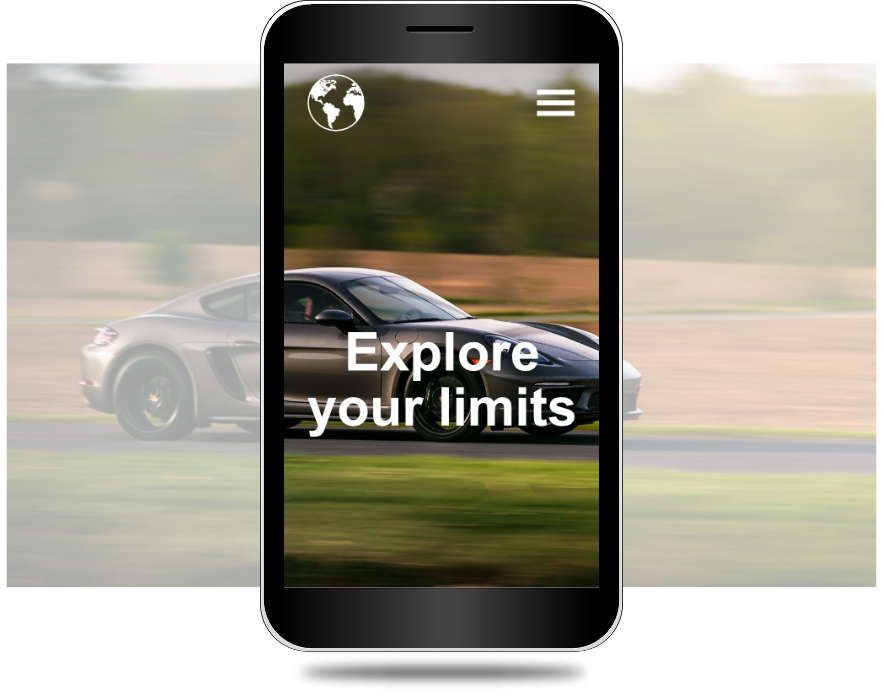
Egy tipikus példa a felvázolt helyzetre:

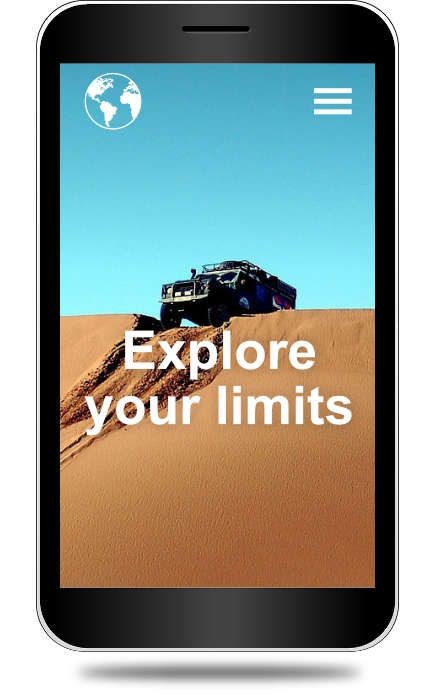
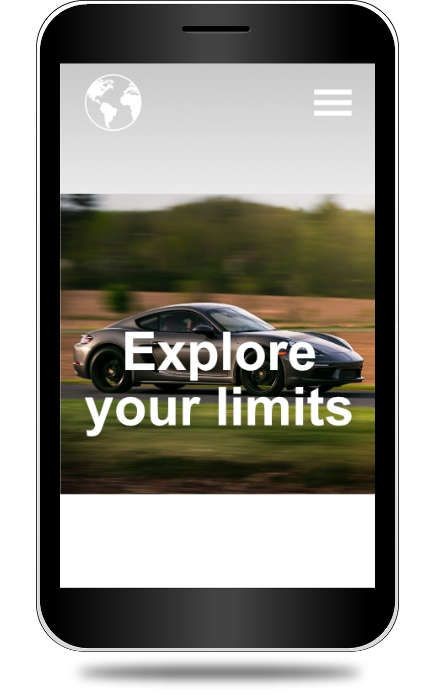
Ugyanez a nyitóoldal terv mobilon így nézne ki:

Kérdezhetnénk, hogy “mi ebben az érdekes?” Egy jó fotó, egy szlogen, amely nagy monitoron és mobilon is jól néz ki - mi van ebben olyan, amelyről beszélni kell? Számtalanszor láttunk már ilyet.
Valóban, nincs semmi probléma - legalábbis akkor, ha a honlap megrendelője ezt a fotót választotta.
De nézzük csak meg ugyanezt a nyitóoldal tervet egy másik fotóval. Mi történne, ha megrendelőnk ezt a fotót szeretné látni a fenti fotó helyett?

Ez is jó fotó, semmi kétség.
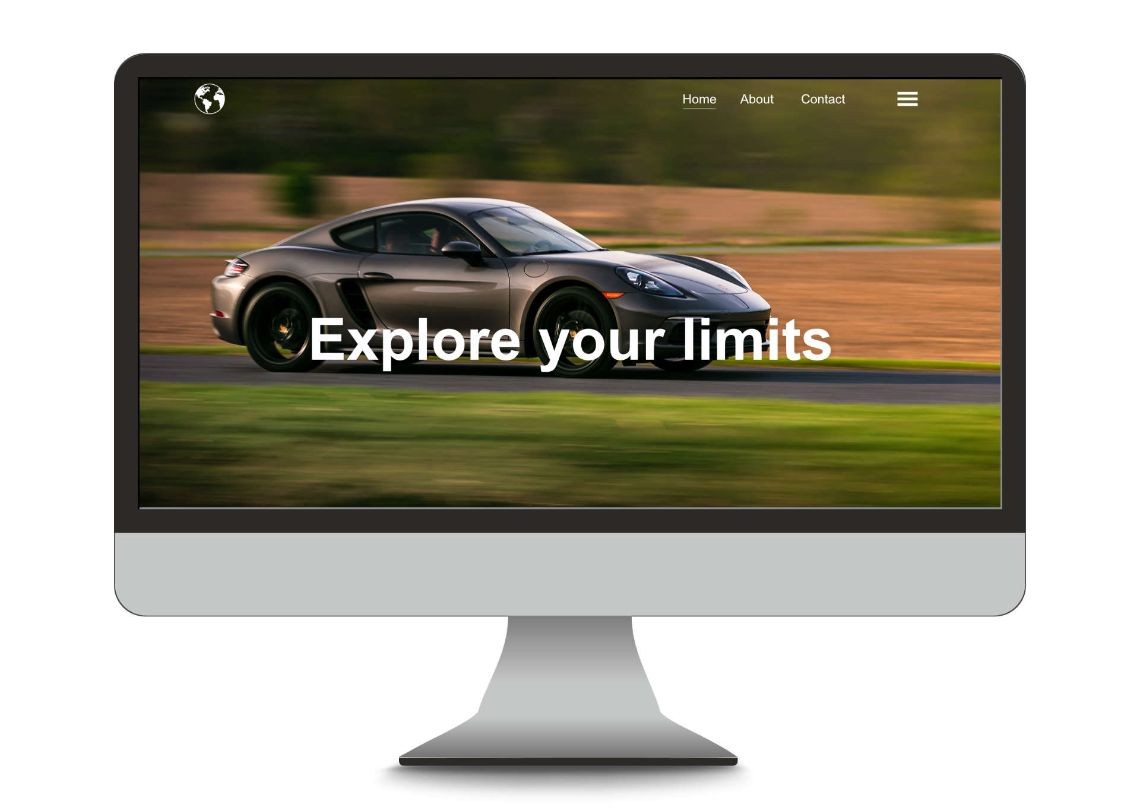
Lássuk, hogyan is nézne ki fenti tervünk - először nagy monitoron - a második kép felhasználásával:

Eddig minden rendben.
De nézzük meg, mit történik mobilon.
Kétféle módon állíthatja be a frontend fejlesztő a kép “viselkedését”:
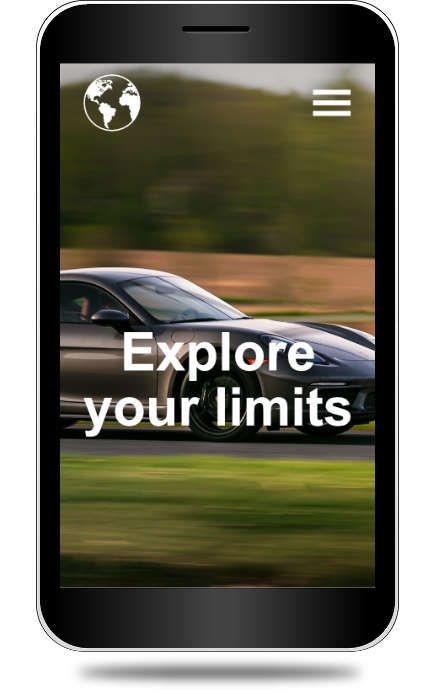
1.: Töltse be a kép a teljes képernyőt, éppen úgy, ahogyan az első esetben. Ekkor ezt az eredményt kapjuk:

Szemmel láthatóan az eredmény nem jó: Ugyanaz a fotó, amely nagyméretű képernyőn jól mutat, mobilon “kilóg”, és emiatt az autó mindkét vége eltűnik a képről.
Megmutatjuk, hogy miért vágja le a mobiltelefon képernyője a fotót. Ha mindenképpen a teljes képernyőt szeretnénk betölteni a fotóval, akkor valóban kitöltjük lefelé és felfelé is a rendelkezésre álló helyet.
Valójában ez történik a képpel:

Vegyük észre, hogy nincs elég “anyagunk” a képből fent és lent ahhoz, hogy a teljes autót megmutassuk, és közben ne hagyjunk üres teret a képernyőn.
2.: A másik megközelítés az, hogy mindenképpen megmutatjuk a teljes autót mobilnézetben is. Ehhez viszont a fotónak az alábbi tulajdonságot kell beállítsuk a háttérkép számára: “Mutasd mindig a teljes fotót!” (Természetesen ehhez is a megfelelő CSS “beállítást” kell használni.)
Nos, ebben az esetben az eredmény ez lesz:

Valljuk be, ez még rosszabb, mintha levágnánk a képből. A képernyő alján és tetején üres területet látunk.
Összegezve:
- Nincs elég “anyagunk” a képből fent és lent ahhoz, hogy a teljes autót megmutassuk, és közben ne hagyjunk üres teret a képernyőn.
- Ha pedig mégis megmutatjuk a teljes fotót, akkor kénytelenek vagyunk üres területet hagyni a képernyőn.
Mi a tanulság? Miért mutattuk be ezeket a helyzeteket?
Arra szeretnénk rávilágítani, hogy noha a frontend fejlesztő munkája lényegében technikai, mégis kerülhetnek ők is olyan helyzetbe, amikor célszerű még idejében felfedezni, hogy a szerkesztéshez kapott grafikai elemek nem megfelelőek.
Hiába van egy önmagában nagyszerű fotónk, ha az nem alkalmas arra a helyre vagy pozícióba, ami szánjuk.
Ez persze nem azt jelenti, hogy ugyanezt a fotót ne használhatnánk a weboldalon egy másik pozícióban, pl. szövegbe ágyazva.
Kijelenthetjük, hogy egy igazán jó frontend fejlesztő nem csak technikailag ért a szakmához, hanem jó érzékkel - vagy tanulással - az adott projekt grafikai elemeinek felhasználhatóságát is meg tudja ítélni, és ha szükséges, idejében szólni tud a megfelelő személynek.